
In UI5 there are nice components like the Planning Calendar that allow us to display multiple rows with appointments, but we could have the requirement to use the sap.ui.unified.Calendar element.
Today I want to share how add custom texts inside specific days using the specialDates aggregation, tooltip and CSS.

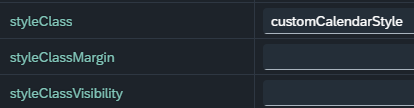
- I added a new sap.ui.unified.Calendar element in my app, then created a new CSS class in the styleClass property

- In the attachInit add some special dates to the calendar using the addSpecialDate method that accepts the DateTypeRange element
try {
sap.ui.getCore().attachInit(function (data) {
// using example data
let calendarData = [
{
startDate: "2024-02-22",
type: "Type01",
tooltip: "Webinar",
},
{
startDate: "2024-02-11",
type: "Type03",
tooltip: "Event",
},
{
startDate: "2024-02-01",
type: "Type07",
tooltip: "Project",
},
{
startDate: "2024-02-07",
type: "Type10",
tooltip: "Flight",
},
];
for (let a = 0; a < calendarData.length; a++) {
Calendar.addSpecialDate(
new sap.ui.unified.DateTypeRange({
startDate: new Date(calendarData[a].startDate),
type: calendarData[a].type,
tooltip: calendarData[a].tooltip,
})
);
}
});
} catch (error) {
console.log(error);
}
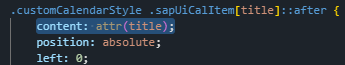
- In the Stylesheet section use the following code
.customCalendarStyle {
width: 100% !important;
}
.customCalendarStyle .sapUiCalItem {
height: 60px;
position: relative;
}
.customCalendarStyle .sapUiCalItem[title]::after {
content: attr(title);
position: absolute;
left: 0;
right: 0;
width: auto;
top: 20px;
font-weight: bold;
}
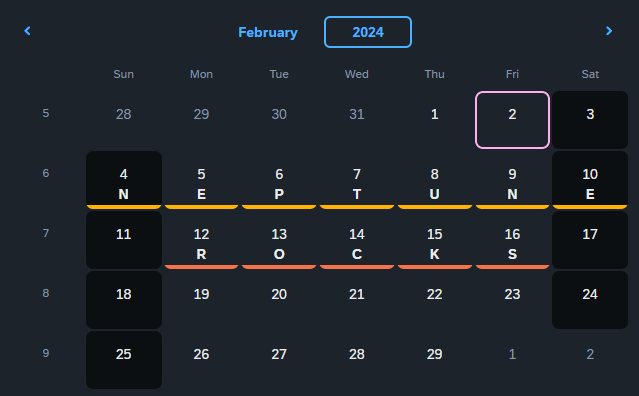
Using the content CSS property in the .sapUiCalItem[title]::after pseudo element we can display the tooltip text inside the calendar special dates.

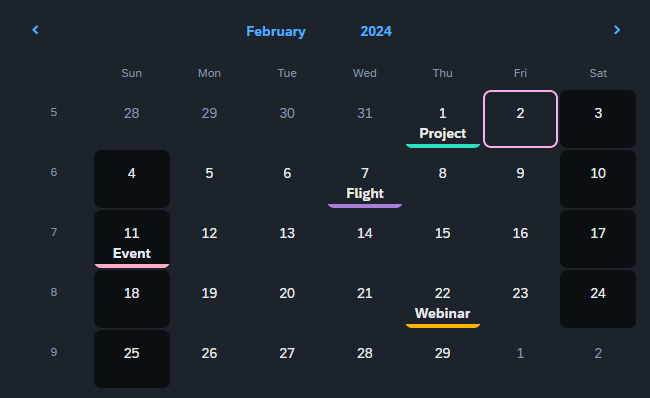
Here we can see the result:

- The JavaScript / CSS code can be improved and readapted for specific scenarios
- A model can be used to create the special dates
Hope this helps
Happy coding!